1.问题背景
这是一种属于非主流的解决跨域的方案,但是也是可以正常使用而且比较简单的。如果需要使用主流的解决前端跨域方案,请参考这篇文章。
我这边其实是优先建议大家使用主流的跨域方案,如果主流的实在不行,那么就使用跨域浏览器也可以处理。今天我这边遇到的问题就是,因为有一个几年前的项目要去增加需求,但是在开发环境,有几个接口一直报跨域问题,跟后台反馈了,但是后台也处理不好。于是我想去做一个本地的代理,发现这个是用webpack自己搭的项目,然后改了配置也不生效(不清楚是哪里的问题)。所以试了两种方案都不行,那么果断放弃不浪费时间,直接制作一个跨域浏览器先联调接口再说,反正线上是不会有这个跨域问题的。
跨域浏览器:其实就是直接关闭浏览器的跨域检测
2.如何制作一个跨域浏览器
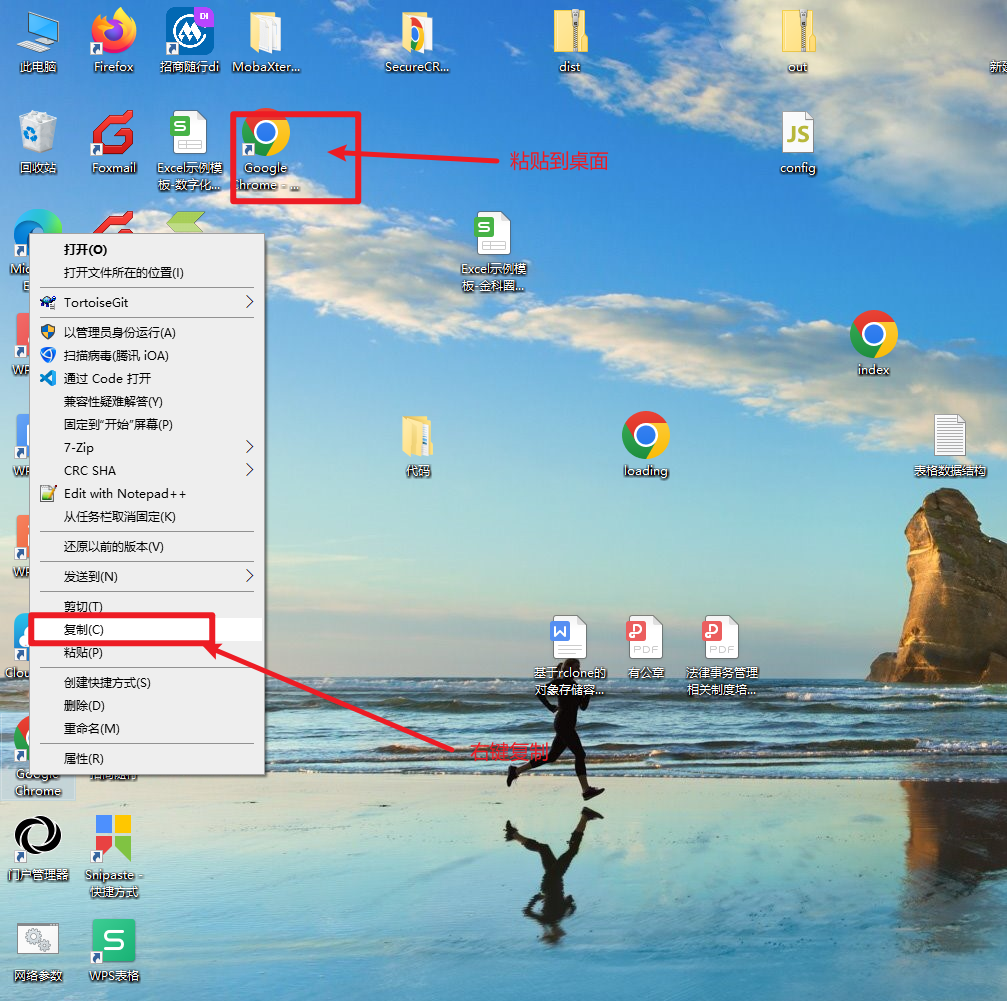
a.桌面谷歌浏览器的入口复制一份粘贴到桌面

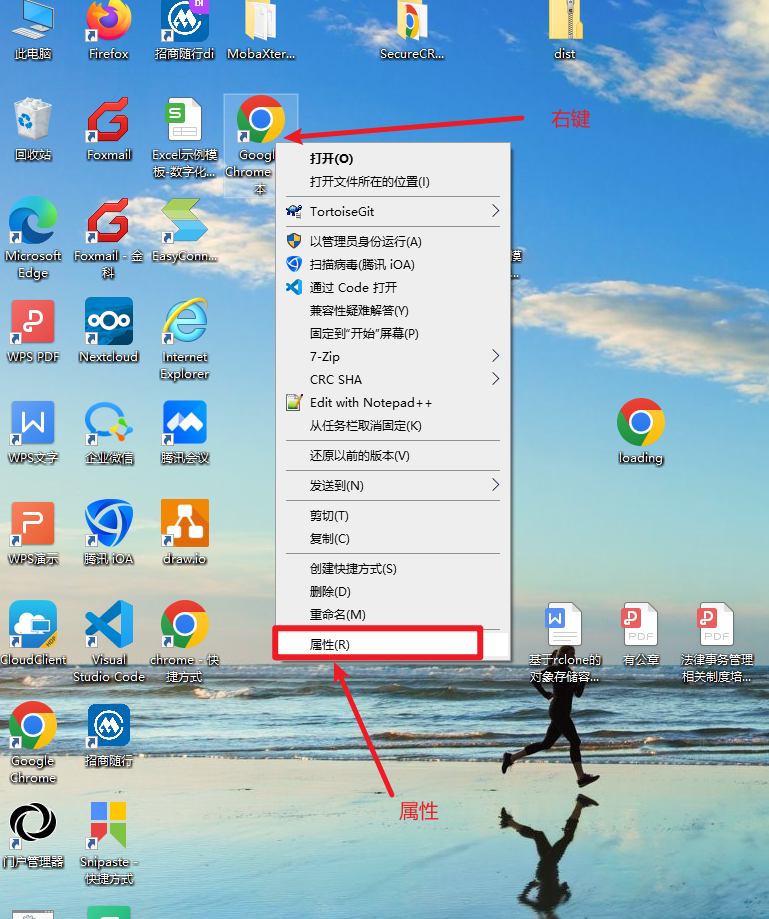
b.右键这个谷歌浏览器副本,然后点击属性

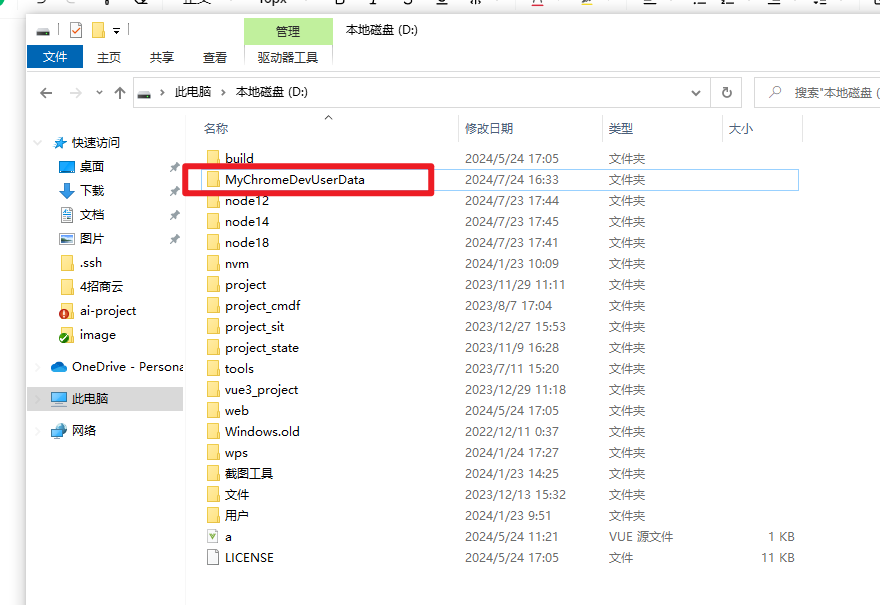
c.先在d盘建一个文件夹,然后在属性修改目标中的参数
建好文件夹MyChromeDevUserData

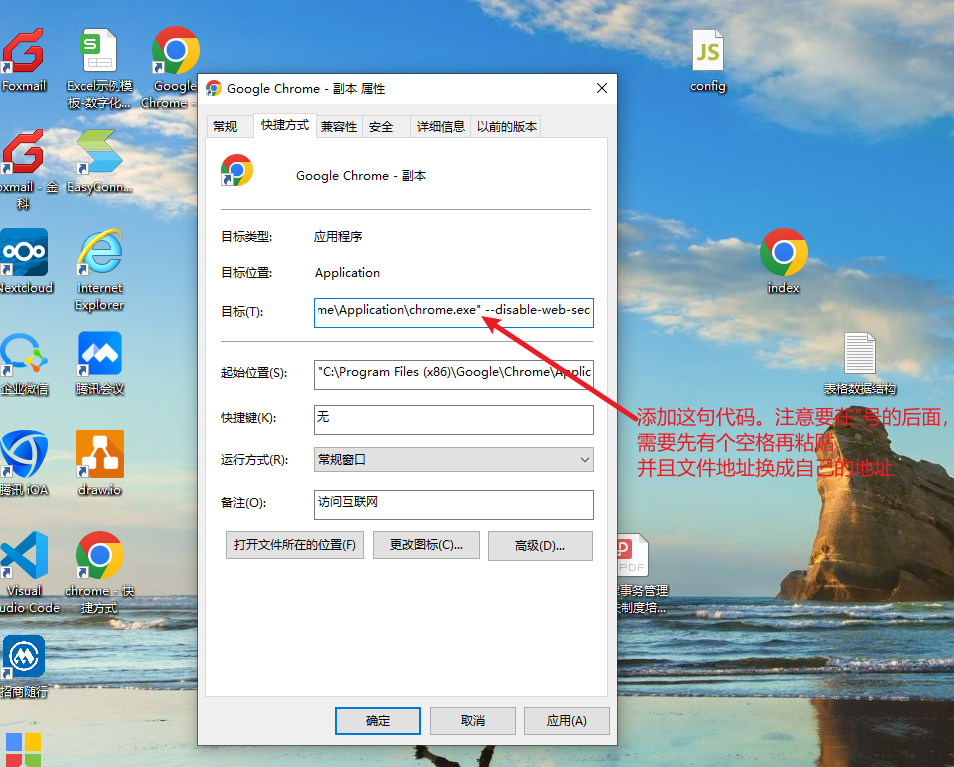
添加代码

添加的代码如下:
--disable-web-security --user-data-dir=D:\MyChromeDevUserData
注意:
1.注意添加的代码要在"号后面
2."号后面跟这句代码之间要有空格
3.D:\MyChromeDevUserData这个可以替换成自己的文件位置(也可以不替换,按我的步骤走就行)。就是你在哪个盘建的哪个文件夹,你就写该文件夹的路径就行。该文件夹主要是用来存放浏览器数据的。
d.最后点击应用和确定就行了,打开这个浏览器副本,如果是这种页面就说明成功了。
然后就是你跑项目打开的浏览器要用这个浏览器副本(跨域浏览器)打开,如果你是用之前的正常浏览器来打开的话,还是会有跨域。

总结
优点:不需要你有任何的开发经验都可解决,如果你是纯新手,用这种方式反而更快。
缺点:
1.不通用性。只能解决自己的跨域问题,并不能解决其他前端同事的,如果同事也要处理,则也需要制作一个跨域浏览器。但是一般来说一个项目的前端也就1-2个人,所以这种方式适用于人不多的项目。
2.不便于维护。后面的人不知道你是用这种方案解决跨域的话,就挺难受的
3.只能用自己制作的跨域浏览器打开才不会跨域,用其他正常的浏览器打开还是会跨域的。
参考:
1.解决浏览器跨域访问:https://blog.csdn.net/w_shimmer/article/details/124341672
