1.下载docker desktop软件
Docker Desktop启动的时候,有可能弹框提示"WSL2 installations is incomplete",这是您的系统中没有安装WSL2内核的原因,打开【https://aka.ms/wsl2kernel ,在打开的页面中有一个Linux内核更新包"链接,点击下载,安装。
2.更新wsl
在powershell中使用管理员权限运行
wsl --update
wsl --list --online 查看可以使用的虚拟机
wsl install xxx下载
3.启动docker desktop
如果遇到问题可以参考
【已解决】win10系统 Docker 提示Docker Engine stopped解决全过程记录-CSDN博客
其中关键的部分是要开启电脑的虚拟化功能,在bios中打开即可,课直接百度如何通过bios打开电脑的虚拟化功能
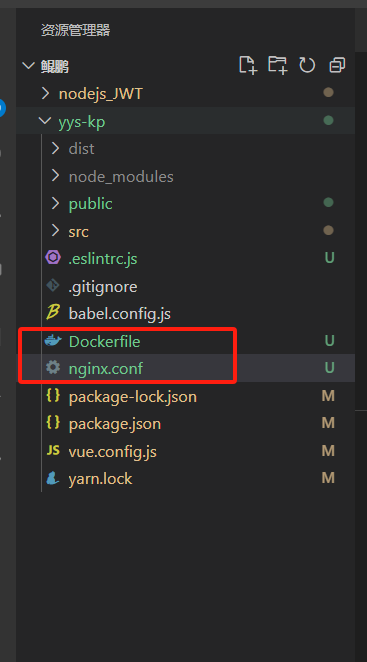
4.在vue 项目的根目录下创建dockerfile文件和nginx.conf文件

我们要明确vue项目打包后是静态资源
需要依托于服务进行暴露访问
这里我们使用nginx服务器即可
dockerfile文件内容
FROM nginx
LABEL Author='SZ'
COPY dist /usr/web/dist
COPY nginx.conf /etc/nginx/nginx.conf
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]nginx.conf文件
events {use epoll;worker_connections 65535;multi_accept on;}
http {include /etc/nginx/mime.types;default_type application/octet-stream;# 这里是其他http相关的配置,比如upstream定义等server {listen 9090;server_name localhost;location / {root /usr/web/dist;index index.html index.htm;try_files $uri $uri/ /index.html;}# 还可以有其他location块或者其他配置}#
}5.使用docker build -t name .命令创建镜像
注意docker build -t name后面的空格+.不能省略
这个代表设置当前创建镜像的文件目录上下文
docker会在当前目录下寻找dockerfile文件
6.对vue项目打包
yarn build

生成dist文件夹
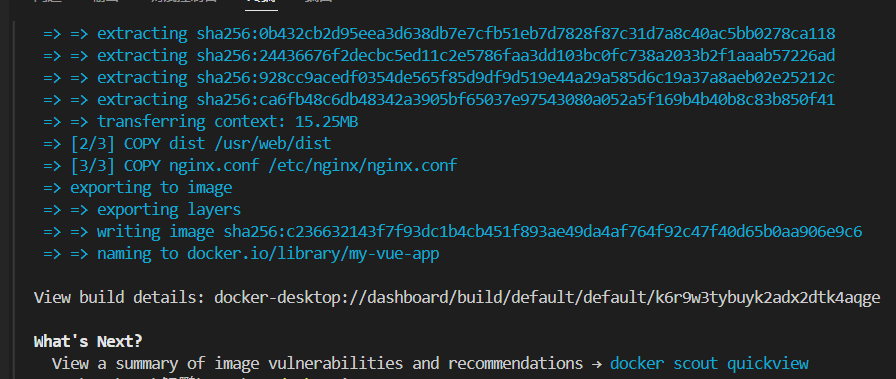
7.构建docker镜像
运行
docker build -t my-vue-app .
出现以下画面代表镜像生成成功

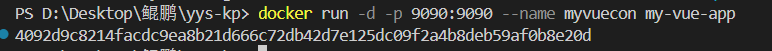
8.运行镜像
docker run -d -p 9090:9090 --name myvuecon my-vue-app
启动命令说明:
- -d 参数表示以守护进程模式运行容器。
- -p 8080:80 参数用于端口映射,将主机的8080端口映射到容器内部的80端口。
- --name mycontainer 给容器命名为mycontainer。
- myimage 是你要运行的Docker镜像的名称。

此画面代表运行成功并且返回了容器id
通过docker desktop也可以看到
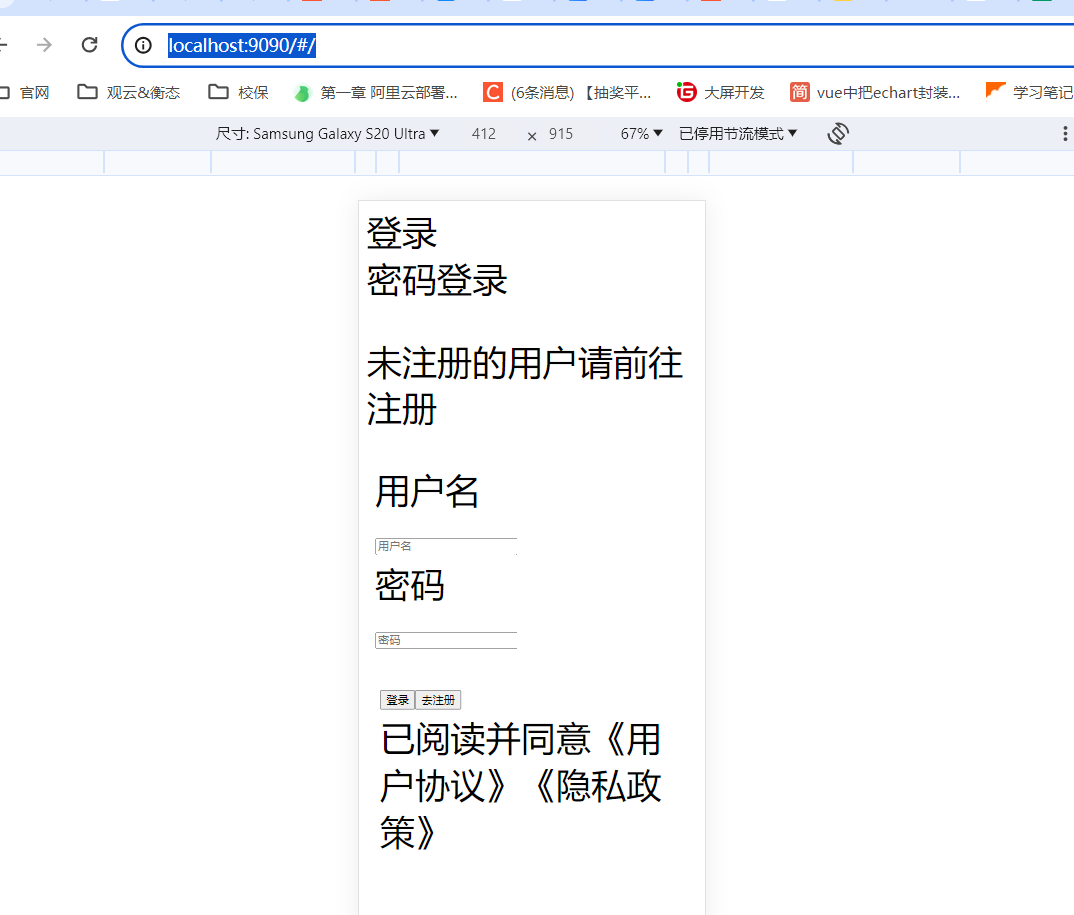
8.访问