关键词:鸿蒙、ArkTs、Web组件、通讯、数据
官方文档Web组件用法介绍:文档中心
Web 组件加载沙箱中页面可参考我的另一篇文章:【HarmonyOS NEXT】 如何将rawfile中文件复制到沙箱中_鸿蒙rawfile 复制到沙箱-CSDN博客
目录
如何在鸿蒙应用中加载一个Web页面
一、加载网络地址页面
二、加载本地H5页面
实现Web组件H5层与应用层进行相互通讯
一、鸿蒙应用向H5页面发送数据
鸿蒙侧
H5侧
案例效果
二、H5页面向鸿蒙应用发送数据(附代码)
H5侧 (附代码)
鸿蒙侧(附代码)
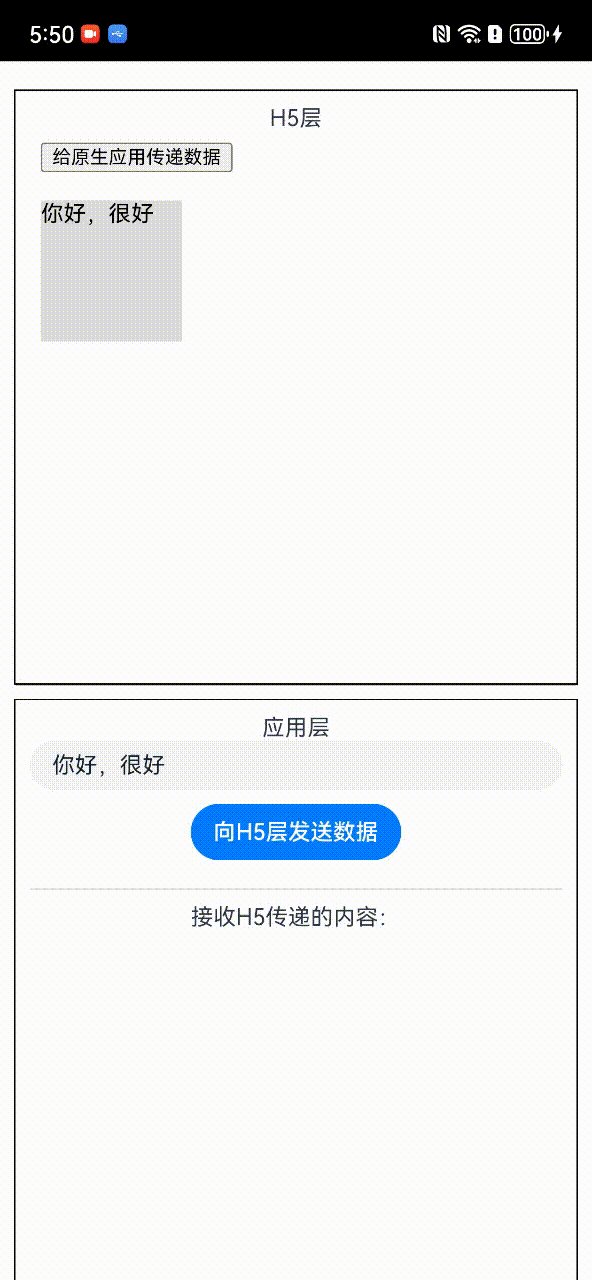
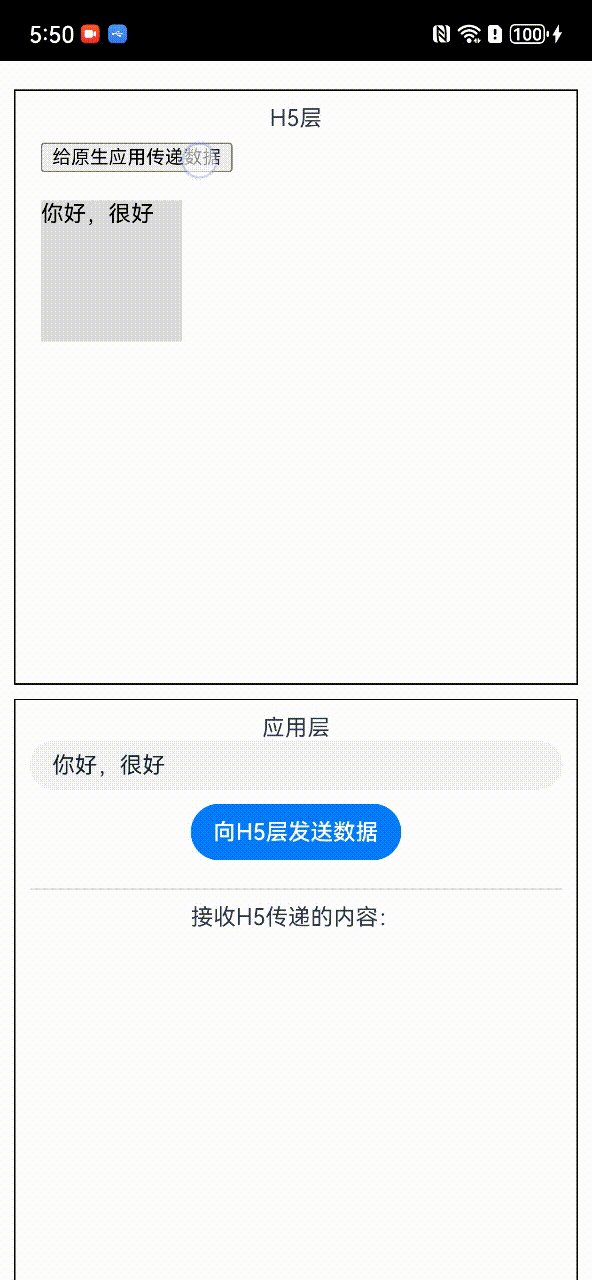
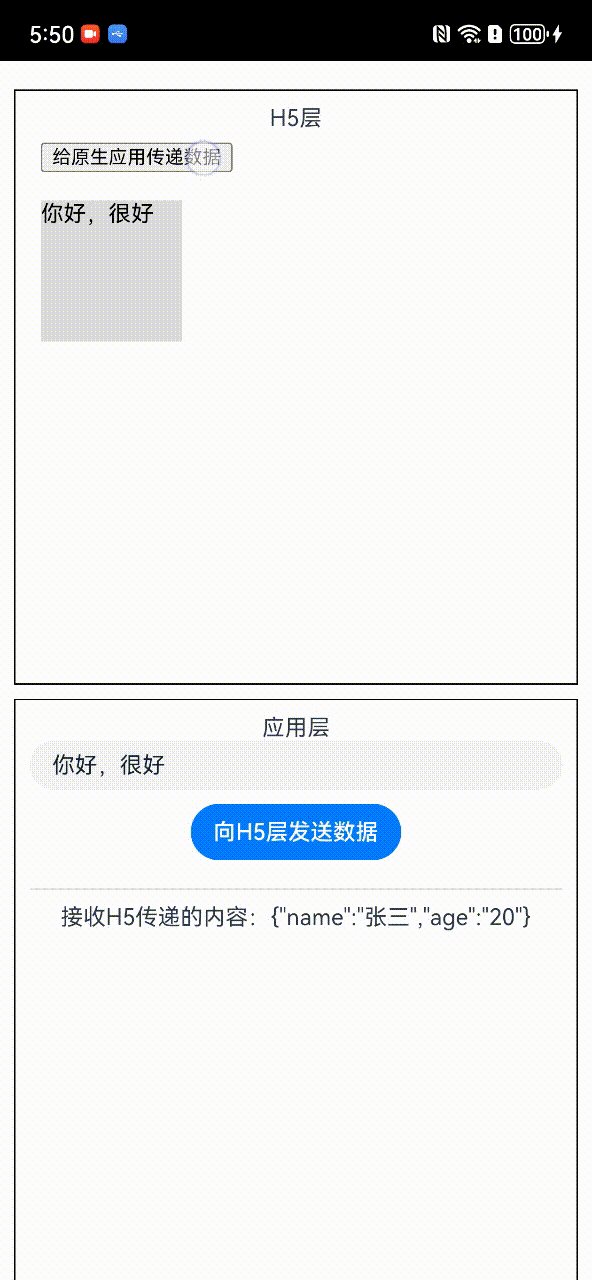
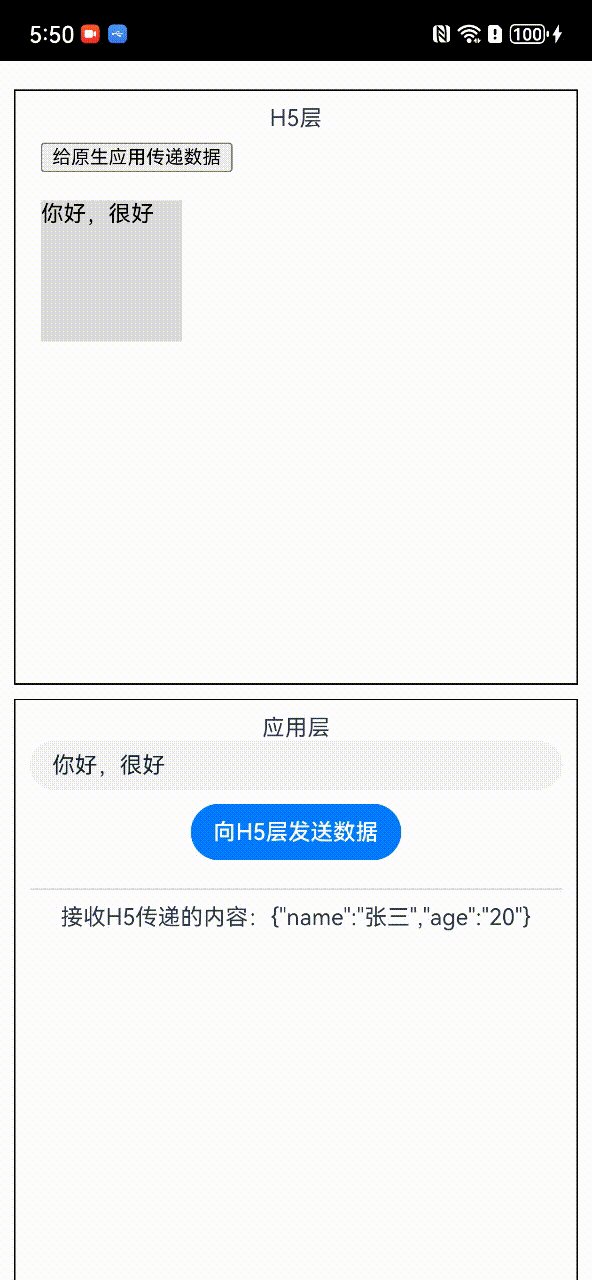
案例效果
如何在鸿蒙应用中加载一个Web页面
一、加载网络地址页面
1. 导入webview
import web_webview from '@ohos.web.webview'2. 创建WebviewController
controller: web_webview.WebviewController = new web_webview.WebviewController();3. 创建Web组件
Web({ src: "http://www.example.com/", controller: this.controller })4. 在module.json5中添加网络权限
"requestPermissions": [{"name": "ohos.permission.INTERNET"}
]案例效果:

二、加载本地H5页面
1. 在项目的 rowfile 中存放 html 代码

2. 在 Web组件 中使用 $rawfile 加载本地html
Web({ src: $rawfile('webTo.html'), controller: this.controller })实现Web组件H5层与应用层进行相互通讯
一、鸿蒙应用向H5页面发送数据
在创建的WebviewController中使用 runJavaScript() 方法可直接触发 H5 页面中的方法
鸿蒙侧

同样也可以使用模板字符串拼接参数进行传参

H5侧

案例效果

二、H5页面向鸿蒙应用发送数据(附代码)
在原生代码侧使用 javaScriptProxy 方法向 h5 的 window 对象中注册方法,此处我注册的对象名叫 JSBridge ,在该对象中写入了一个 nativeMethod 方法,h5 中直接调用 nativeMethod() 方法即可向原生发送消息。
H5侧 (附代码)
h5侧直接调用 window 对象下的 JSBridge.nativeMethod 方法,第一个参数对应原生侧对应的 channelName 方法名,第二个参数为 h5 自定义参数,可带入回调方法,供原生侧完成调用的回调结果。

附代码:
<!--* @Author: liuwei* @Date: 2023-12-18 15:14:22* @LastEditors: liuwei* @LastEditTime: 2023-12-18 15:23:40* @Description:
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./icsshosdk.js"></script><style>body {padding-top: 80px;}.title {background: #eee;line-height: 60px;text-align: center;margin-bottom: 50px;}.button {cursor: pointer;line-height: 45px;color: #fff;border-radius: 10px;left: 20%;width: calc(100% - 30px);text-align: center;background: #616bff;margin: 15px;}.button:active {background: #525dff;}</style><script>document.addEventListener('webActiveReceive', (e) => {console.log("luvi > " + JSON.stringify(e.detail));let { key, data } = JSON.parse(e.detail)switch (key) {case "changeBgColor":document.getElementById("idt").style = "background: #ffecea;color: #ff7361"break;case "changeBtColor":document.querySelectorAll(".button").forEach(el => {el.style = `background: ${data}`})break;default:break;}})</script><script>function openNativePage() {let params = {name: "LoginPage",success: function (res) {console.log("luviWeb > openNativePage success. " + res)},fail: function () {console.log("luviWeb > openNativePage fail.")}}window.JSBridge.nativeMethod("openNativePage", params)}function getCity() {let params = {success: function (res) {document.getElementById("cityName").innerText = `当前城市:${res}`},fail: function () {console.log("luviWeb > getCity fail.")}}window.JSBridge.nativeMethod("getCity", params)}</script>
</head><body><div style="width: 100%;"><p class="title" id="idt">JSBridge演示</p><div><p class="button" onclick="openNativePage()">跳转原生页面</p></div><div style="margin-top: 30px;"><p style="margin-left: 15px;" id="cityName">当前城市:</p><p class="button" onclick="getCity()">获取当前定位</p></div></div>
</body></html>鸿蒙侧(附代码)

附代码:
import { webview } from '@kit.ArkWeb';export interface IParamsCallback {name: stringkey: stringsuccess: (data?: string) => voidfail: (data?: string) => void
}@Entry
@Component
export struct MyWeb {webController: WebviewController = new webview.WebviewController()webUrl: string | Resource = "";build() {Column() {Web({ src: this.webUrl, controller: this.webController }).javaScriptProxy({object: {nativeMethod: (channelName: string, paramsCallback: IParamsCallback) => {if (!channelName || !paramsCallback) {return}switch (channelName) {case "openNativePage":paramsCallback.success()console.log("luvi > h5调用 openNativePage 方法,携带参数" + paramsCallback.name)break;case "getCity":paramsCallback.success()console.log("luvi > h5调用 getCity 方法,携带参数" + paramsCallback.name)break;default:break;}},},name: 'JSBridge',methodList: ['nativeMethod'],controller: this.webController,}).fileAccess(true).domStorageAccess(true).zoomAccess(false).width("100%").height("100%")}}
}案例效果