本文讲述了如何从0开始,利用腾讯云的平台,快速搭建一个直播平台的过程。
文章目录
- 效果图
- 详细步骤
- 准备工作
- 第一步:添加域名并检验cname配置
- 1.先填加一个推流域名
- 2. 点击完下一步,得到一个cname地址
- 3. 将cname地址,配置到所添加的推流域名的解析当中。
- 4. 按如上1-3的过程,再配置一个播放域名。两个域名均过了校验之后,可以进入到下一步了。
- 第二步:生成推流地址
- 第三步:开始推流
- 1.下载obs软件
- 2. 填加采集对象
- 3. 开始推流
- 4. 验证推流成功
- 第四步:生成播流地址 && VLC验证
- 第五步:自定义播放(以Web为例)
- 1.新建一个vue应用
- 2. 安装播放器 SDK
- 3. 引入&App.vue的实现
- 4. 执行
- 5. 最终效果,大功告成
效果图
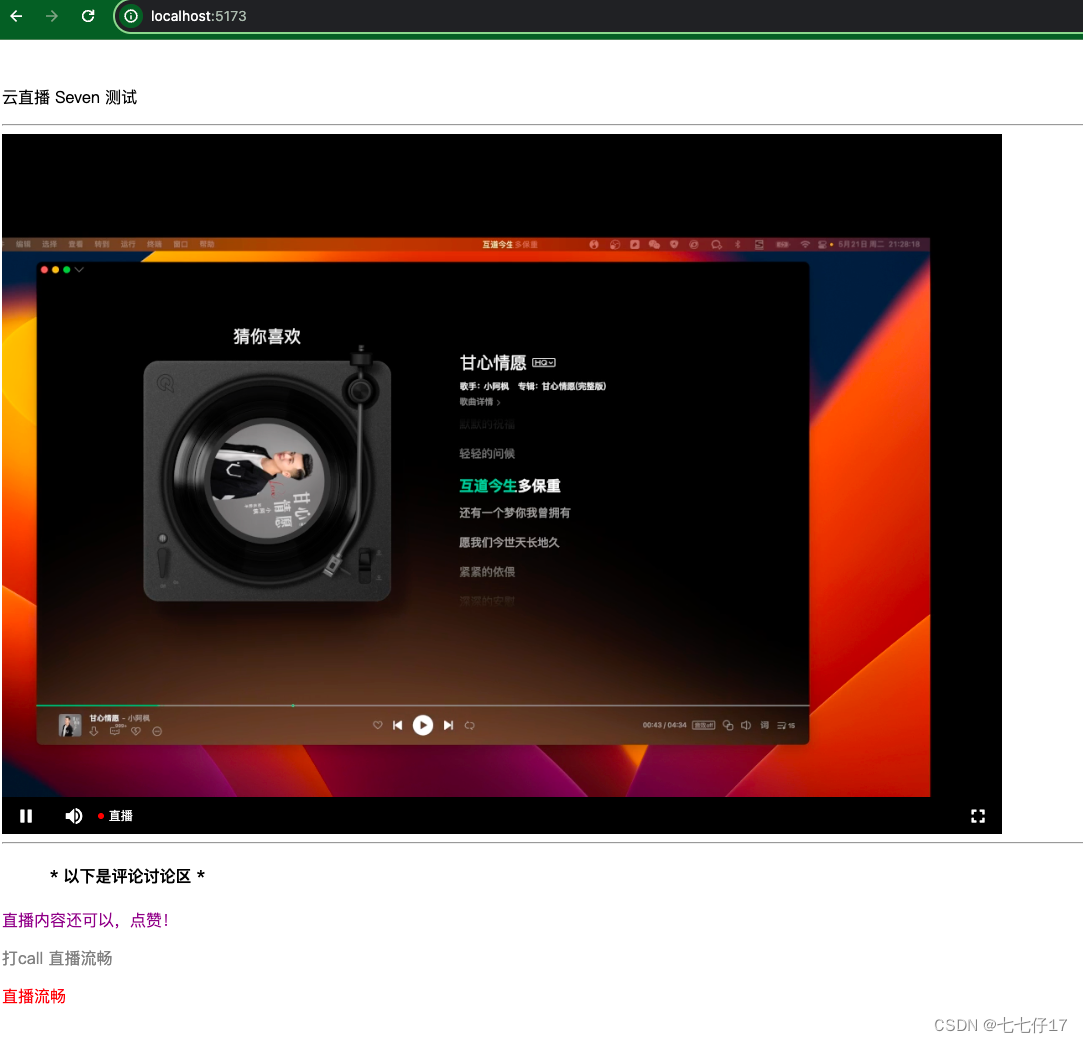
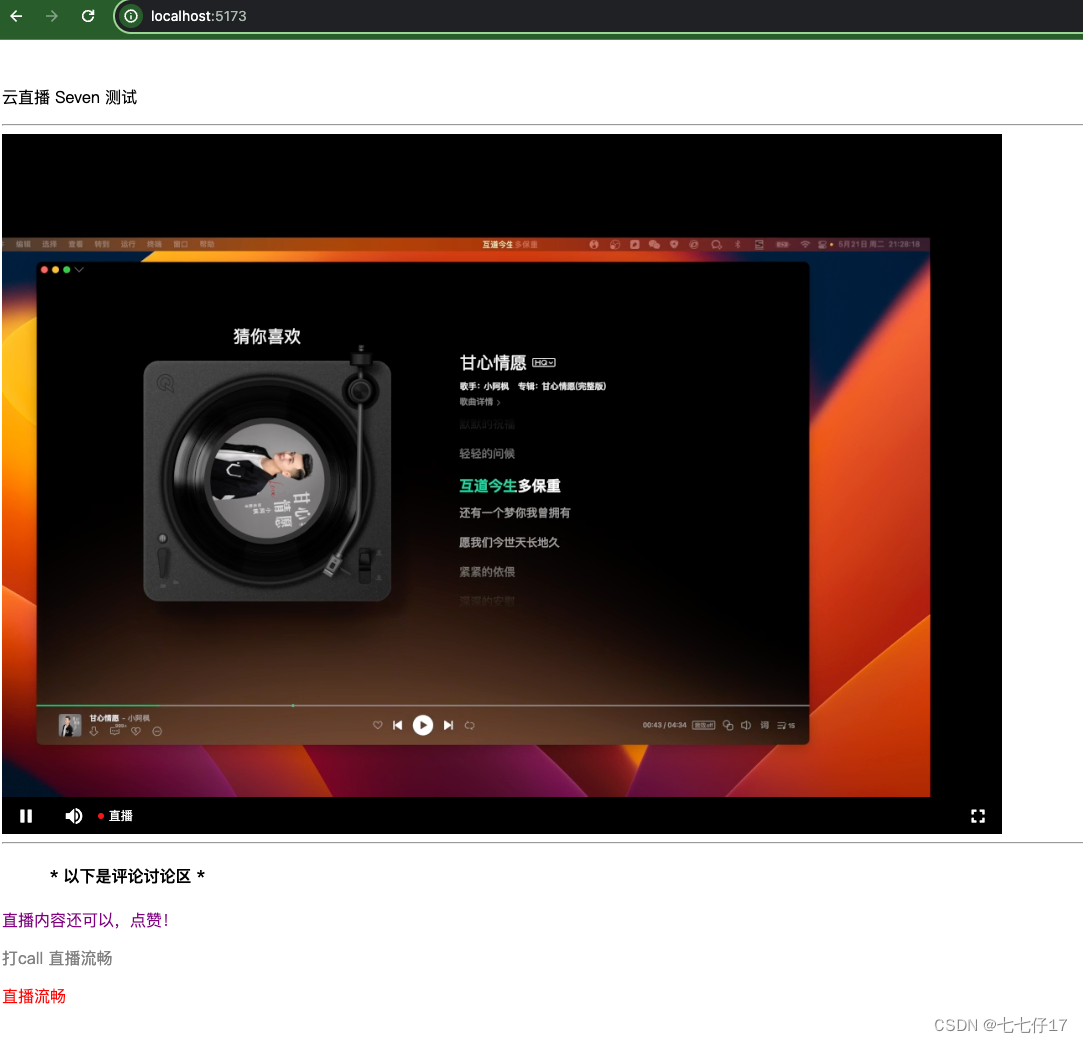
最终实现了:在网页当中,有直播框来直播画面和音频,其他地方显示文字的效果,如下图所示:

详细步骤
准备工作
要有两个已经备案完成的域名。
域名申请及备案的操作,这部分可以直接看腾讯云的文档,也可以等我后面有时间自己再写一下过程。
https://dnspod.cloud.tencent.com/
https://cloud.tencent.com/product/ba
第一步:添加域名并检验cname配置
https://console.cloud.tencent.com/live/domainmanage
1.先填加一个推流域名
填加过程中,需要校验对域名的持有,按页面的提示,为域名增加提示中的校验配置即可。
2. 点击完下一步,得到一个cname地址
3. 将cname地址,配置到所添加的推流域名的解析当中。
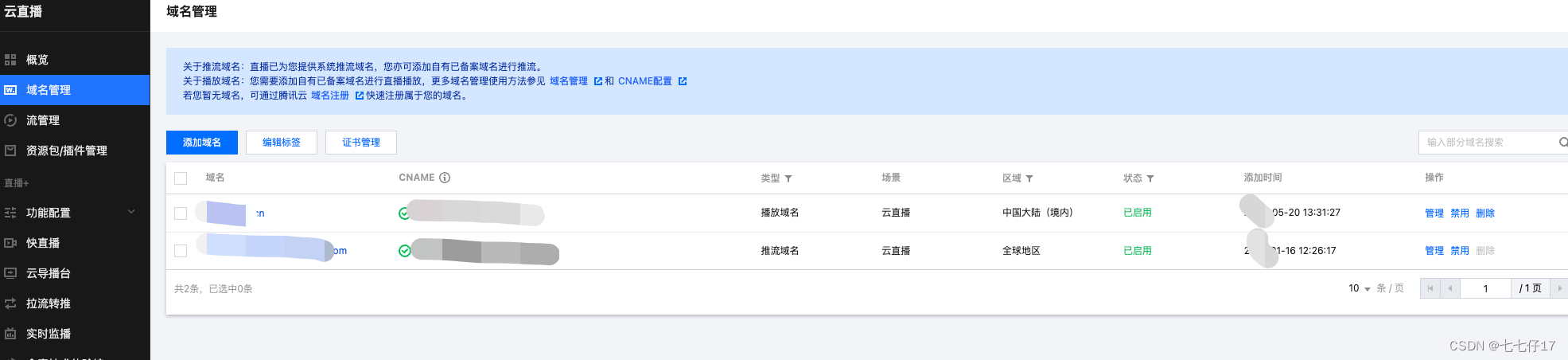
稍微要等待一会,大概不到20分钟的样子,cname校验成功后,会看到如下界面:

其中绿色勾,表示已经完成cname的配置校验,可以进行下一步。
4. 按如上1-3的过程,再配置一个播放域名。两个域名均过了校验之后,可以进入到下一步了。
第二步:生成推流地址
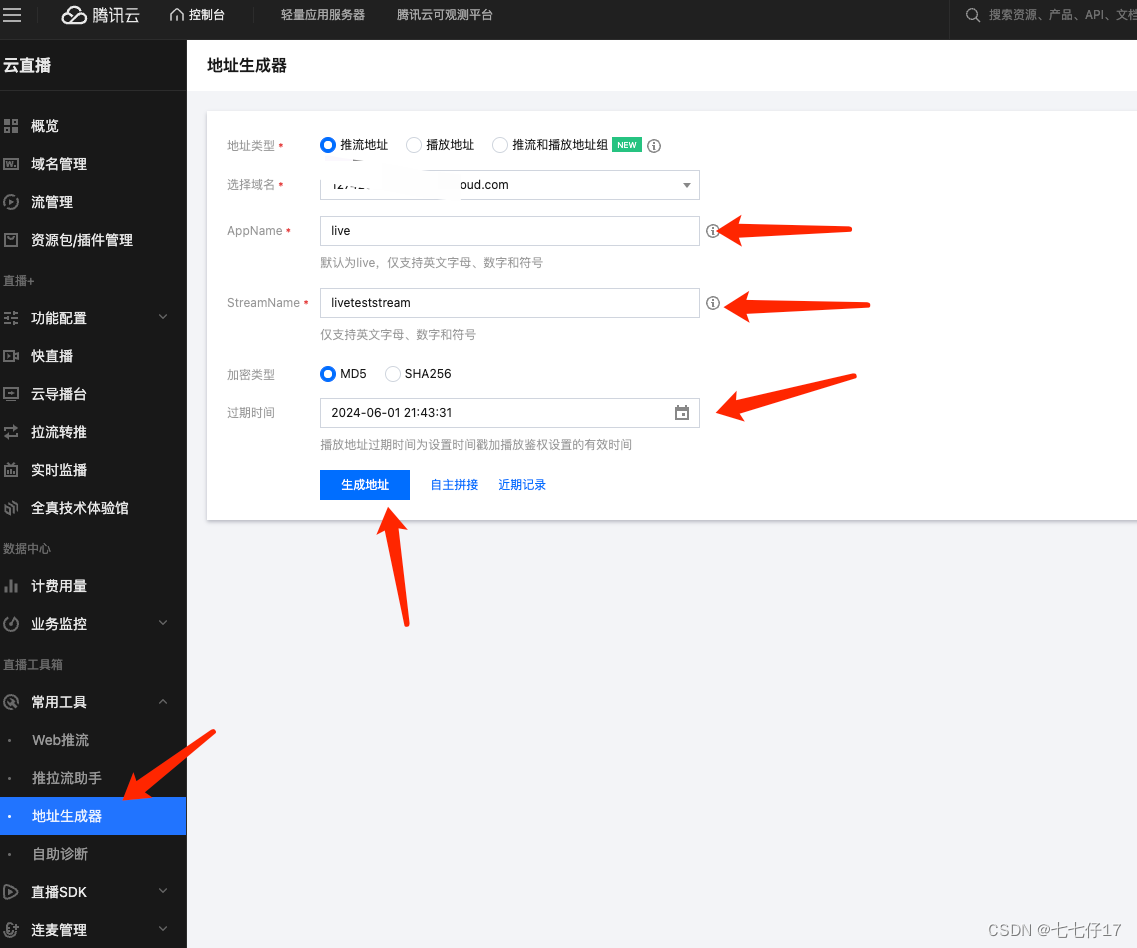
在地址生成器中,会看到已经带出来的推流地址,
自定义appName
自定义StreamName
选择过期时间后,点击生成地址,如下图所示:

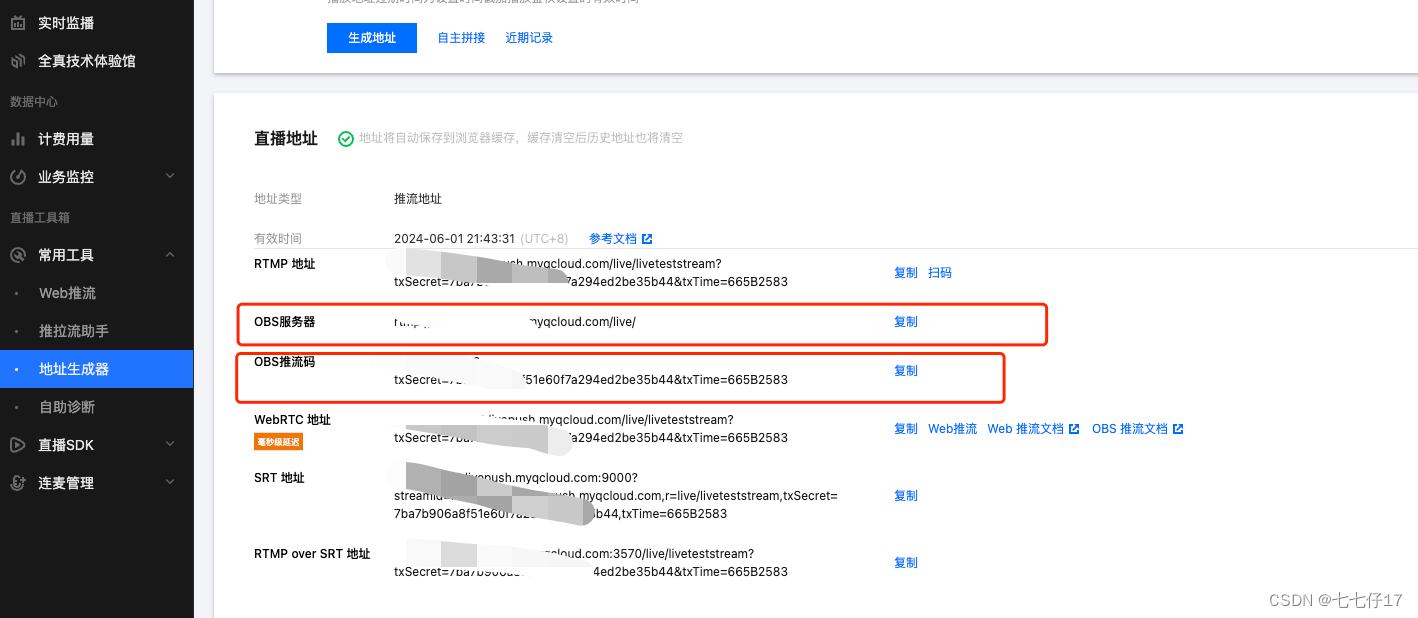
然后会看到生成的直播地址:

其中,红框中的两项会用到。
第三步:开始推流
1.下载obs软件
Open Broadcaster Software(简称 OBS)是一款好用的第三方开源程序直播流媒体内容制作软件,为用户提供免费使用,它可支持 OS X、Windows、Linux 操作系统,适用多种直播场景,满足大部分直播行为的操作需求。
https://obsproject.com/download?spm=a2c4g.11186623.2.15.6aac1445JPlKR8
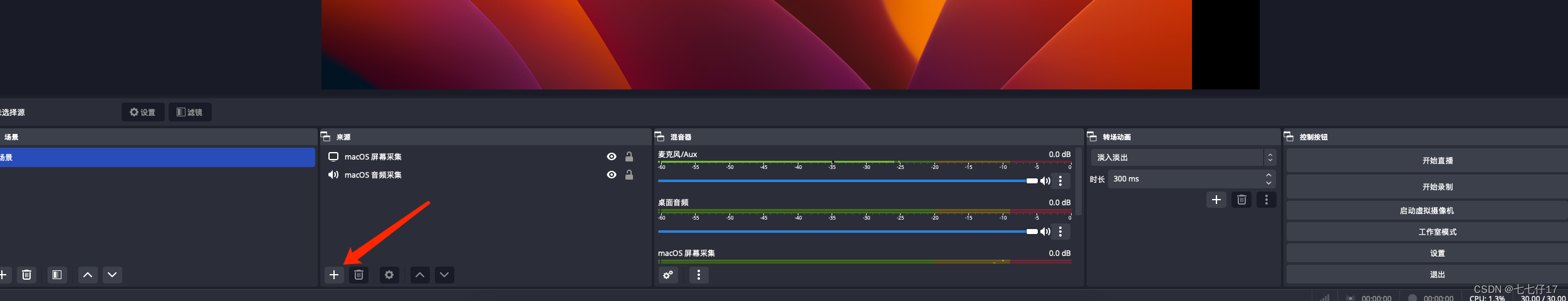
2. 填加采集对象
这里我选择了屏幕和音频

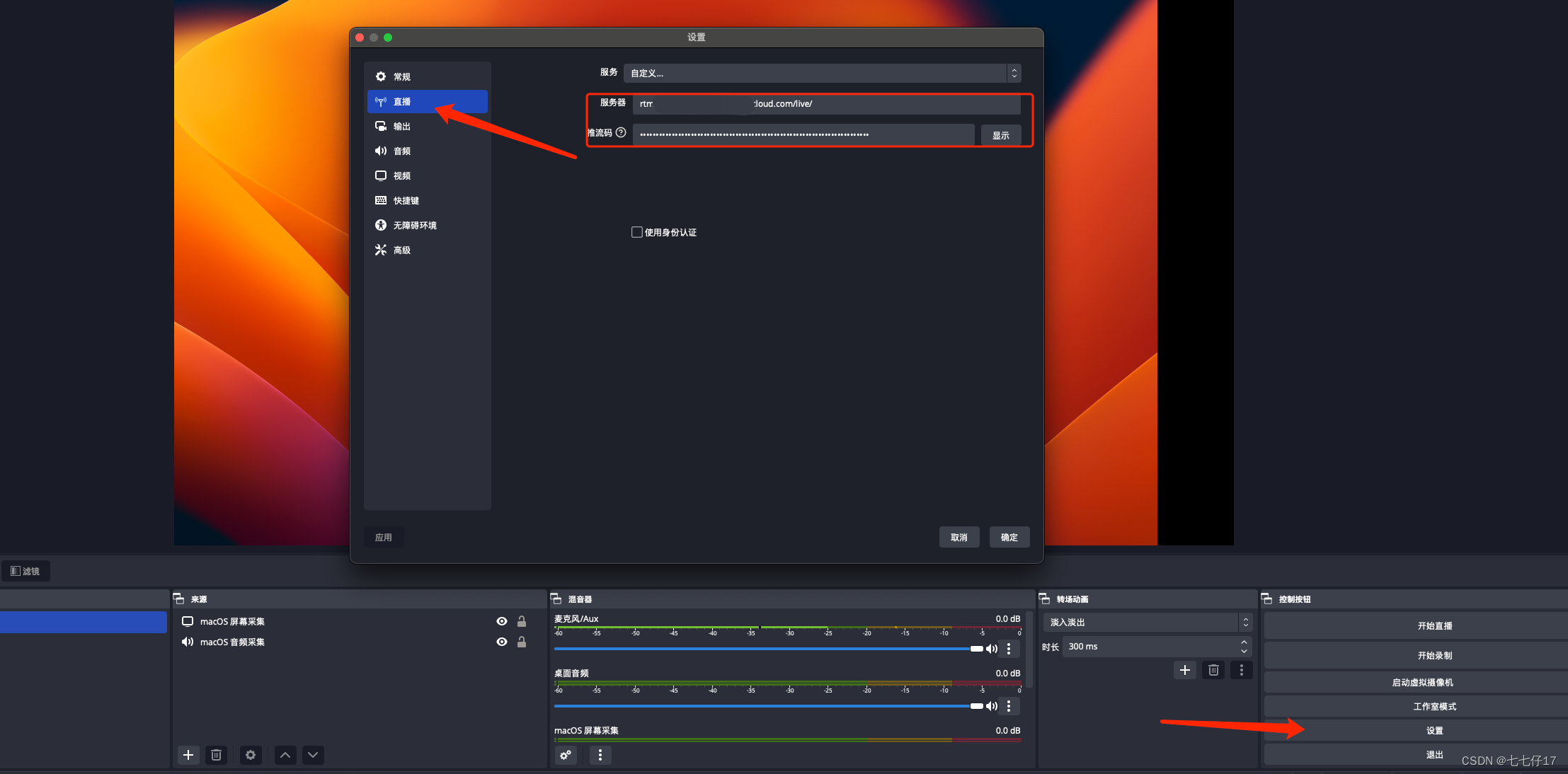
点击设置,选择直播后,添加上面获取到的:OBS服务器和OBS推流码。

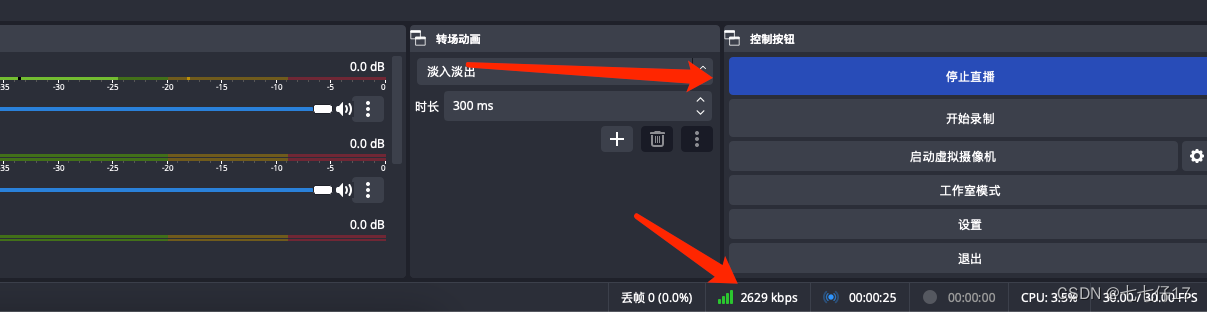
3. 开始推流
点击开始直播,看到下面有绿色信号及传输速率,表示推流成功。

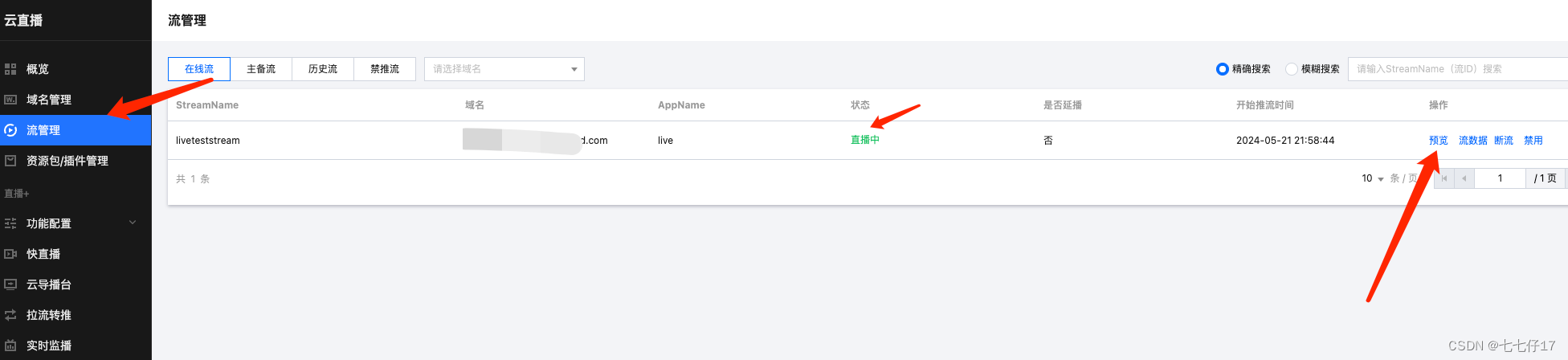
4. 验证推流成功
在控制台中的流管理中,可以看到有此视频流,且可以直接预览推流的结果。

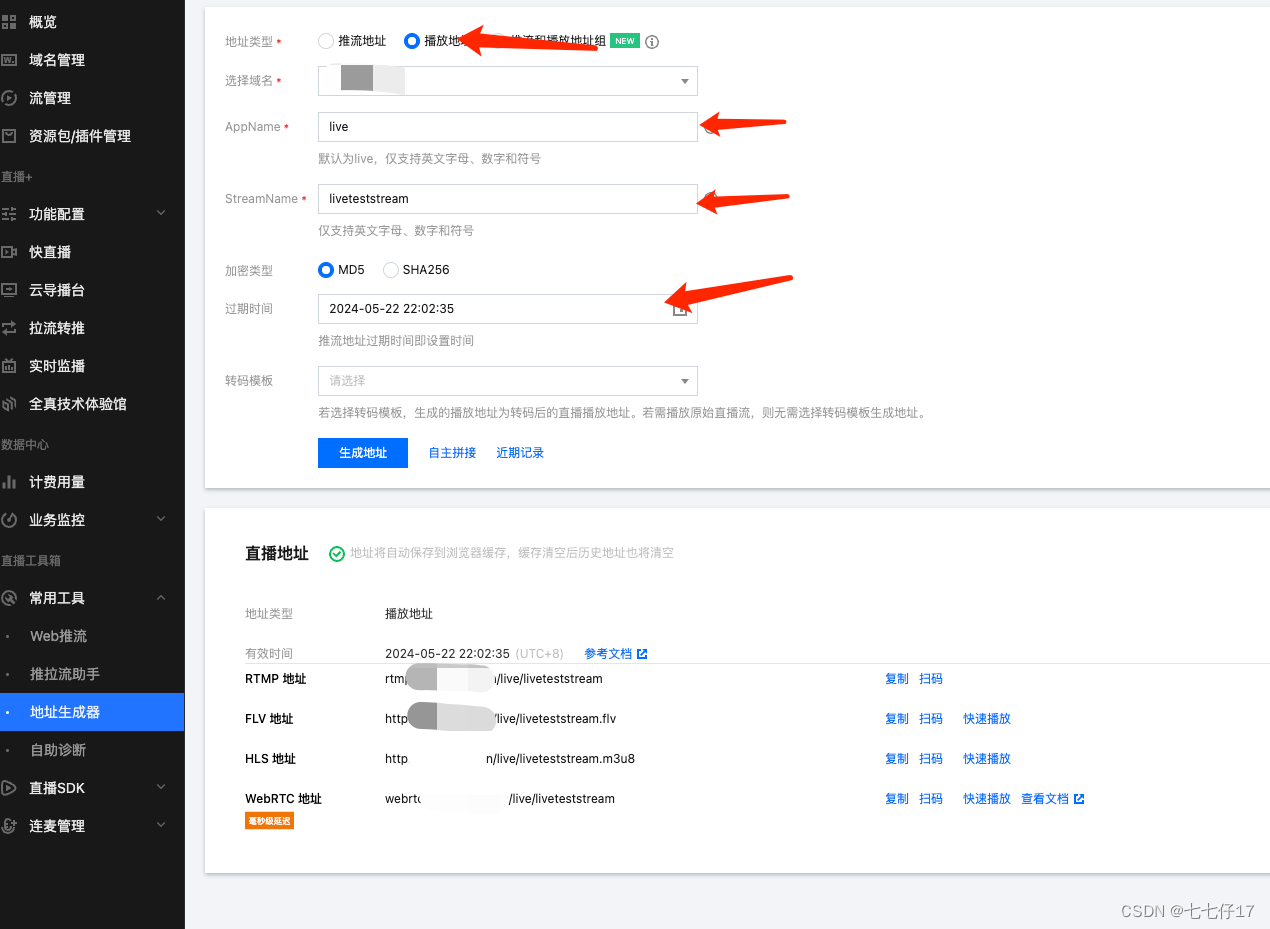
第四步:生成播流地址 && VLC验证
参考上述第二步,选择播放地址。
填入AppName和StreamName,注意要和前面的推流地址保持一致,点击生成地址。

则如上图,可以看到不同协议所支持的播放地址。
此时,可以打开电脑上的VLC工具,把RTMP地址填入,看是否可以正常播放。
也可以使用WebRTC地址,来快速验证是否成功。
注意:此时如果是HTTP,不要用FLV或HLS地址,因为腾讯云页面的限制,只能填HTTPS协议,如果是自己建的页面,则不会有此限制。
第五步:自定义播放(以Web为例)
这里,我自己写了一个vue的应用,用来生成一个可以加载直播画面的网页。
1.新建一个vue应用
这个就不多说了,如果不会的话,单独找我吧。
npm init vue@latest
2. 安装播放器 SDK
这个是腾讯云视立方产品家族的子产品之一,提供直播、点播场景的视频播放能力。
https://cloud.tencent.com/document/product/881/20205
执行:
cd CSSDemo
npm install tcplayer.js
3. 引入&App.vue的实现
<script>import TCPlayer from 'tcplayer.js'import 'tcplayer.js/dist/tcplayer.min.css'export default{components:{TCPlayer},mounted(){var player = TCPlayer('tcplayer', {sources: [{src: 'webrtc://beginroad.cn/live/liveteststream', // 播放地址}],// license 地址,参考准备工作部分,在视立方控制台申请 license 后可获得 licenseUrl//由于是localhost,不需要申请,随便写了licenseUrl: 'license', });// player.src(url); // url 播放地址}}</script><template><br></br><p>云直播 Seven 测试</p><hr><video id="tcplayer" width="1000" height="700" preload="auto" playsinline webkit-playsinline></video><hr><h4> * 以下是评论讨论区 *</h4><p class="comments">直播内容还可以,点赞!</p><p class="gray">打call 直播流畅</p><p class="red">直播流畅</p>
</template>
4. 执行
npm install
npm run dev
5. 最终效果,大功告成
注意:我这里测试,大概有4-5秒的延迟