本文转载自:https://fangcaicoding.cn/article/54
大家好!我是方才,目前是8人后端研发团队的负责人,拥有6年后端经验&3年团队管理经验,截止目前面试过近200位候选人,主导过单表上10亿、累计上100亿数据量级的业务系统的架构和核心编码。
“学编程,一定要系统化” 是我一直坚持的学习之道。目前正在系统化分享从零到一的全栈编程入门以及项目实战教程。
无论你是编程新手,还是有经验的开发者,我都愿意与你分享我的学习方法、项目实战经验,甚至提供学习路线制定、简历优化、面试技巧等深度交流服务。
我创建了一个编程学习交流群(扫码关注后即可加入),秉持“一群人可以走得更远”的理念,期待与你一起 From Zero To Hero!
茫茫人海,遇见即是缘分!希望这篇文章对你有所帮助!
为什么做?
现在开源好用的博客系统这么多?为什么要自研一个呢?
包括我自己之前也使用vuepress和halo,如果只是想快速搭建一个博客系统,不想花太多的精力在建站本身上,开源的博客系统是一个非常不错的选择。
但如果想定制各种功能,或者说有产品有bug,期望能迅速解决,自研一定是更佳的!
我今年在8月决定自研,也是因为遇到了halo的bug,无法登录后台管理发布文章,所以才觉得自研的。
做了哪些?
从0817决定自研,0819开始需求功能调研,到0912第一版上线,用时不到一个月。
因为前端技术是现学的,所以一遍自研系统,一遍成体系的输出前端入门教程。截止今天1028,自研的博客系统已经快速迭代了8个版本,前端入门教程目前完成了html+css+JavaScript的输出,vue和elementPlus系列也排上了日程。
功能上,也从第一版的只有文章阅读功能,逐步迭代完善,截止当前版本已经有了如下功能:
- 文章教程专栏功能;
- 资源&友链展示;
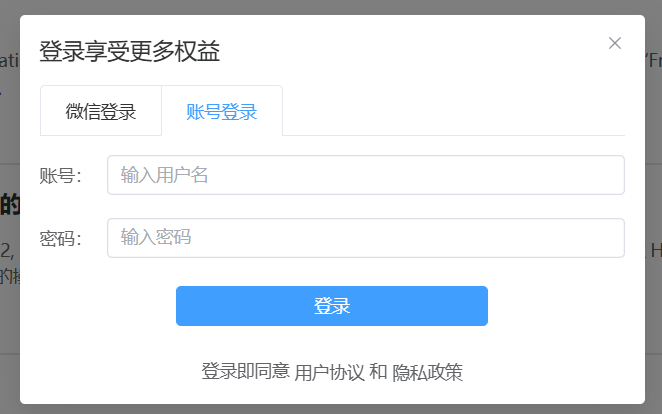
- 微信扫码登录&账密登录;
- 后台管理相关:文章管理、教程管理、友链管理、微信公众号关键字管理;
- 底层基础组件:
RBAC权限体系;
怎么做的?
需求调研
这个阶段,主要参考了知乎、CSDN、掘金、vue官网,以及一些优秀博主基于vuepress搭建的静态网站。
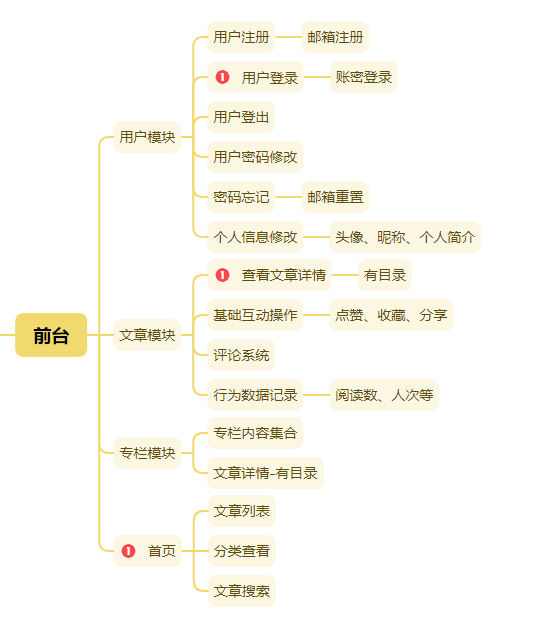
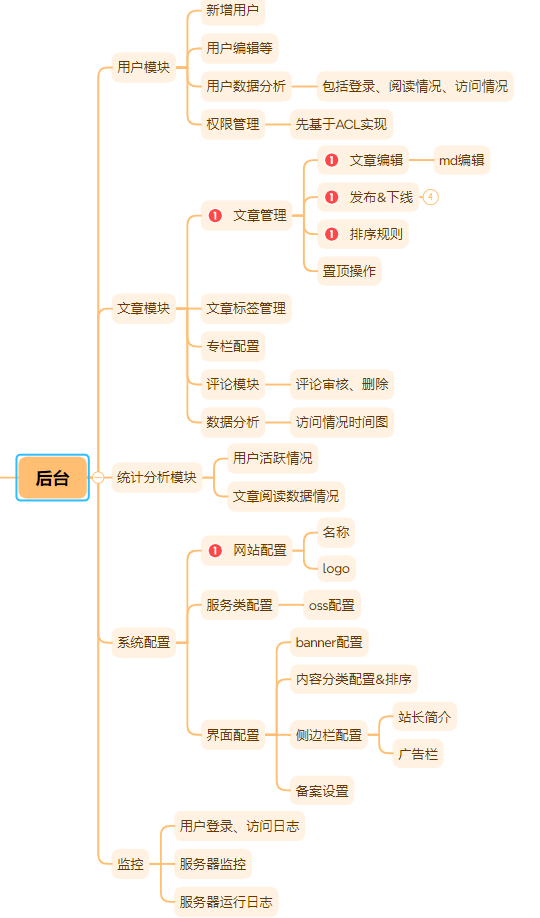
最后拟定了一个大致的功能清单,和布局设计(重点参考了掘金和vue官网):


技术栈选型
首先是静态站点还是动态站点?这个简单思考,就得出了结论-动态!
一开始我就没打算考虑seo,为什么不考虑seo?没必要!日常在用谷歌、百度检索的过程中,几乎很少检索到个人博客,哪怕是大家所熟知的博主,CSDN、掘金、知乎,专业知识平台的seo是做得很好的,
决定形态后,就是具体的技术栈选型。
首先是前端。简单对比了下vue和react,发现vue对新手更加友好,结合element-plus,个人建站足够。
后端就直接使用自己熟悉的java就好。
整个技术栈的版本,一开始就考虑要开源,所以所有技术栈的版本都选择了比较新的。
后端:
| 技术栈 | 版本 | 备注 |
|---|---|---|
| SpringBoot | 3.3.2 | https://docs.spring.io/spring-boot/index.html |
| oracle-jdk21 | 21.0.4 | https://www.oracle.com/java/technologies/downloads/#jdk21-windows |
| maven | 3.8.8 | |
| git | 2.43.0 | |
| knife4j | 4.4.0 | https://doc.xiaominfo.com/docs/quick-start |
| mybatis-plus | 3.5.7 | https://baomidou.com/getting-started/ |
| Mysql | 5.7.44 | |
| Hutool-all | 5.8.26 | https://doc.hutool.cn/pages/index/ |
前端:
| 技术栈 | 版本 | 备注 |
|---|---|---|
| Vue | 3.4.37 | https://cn.vuejs.org/guide/quick-start.html |
| vue-router | 4.4.3 | https://router.vuejs.org/zh/guide/ |
| element-plus | 2.8.1 | https://element-plus.org/zh-CN/ |
| axios | 1.7.7 | https://axios-http.com/docs/api_intro |
| pinia | 2.2.2 | |
| md-editor-v3 | 4.19.2 | https://imzbf.github.io/md-editor-v3/en-US/index |
小步快跑
功能规划有了,技术选型也确定了。然后就是一边学习前端技术,一边实现博客功能。
版本迭代发布,也是基于先做成,再做好的思路。
不到一月,完成了从技术学习,到编码实现,发布了第一版本。然后就是持续迭代,完善功能。具体的更新日志参考:https://fangcaicoding.cn/article/3
最初计划是11月中旬,再对项目进行开源,也提前了半个月进行开源。
未来计划
功能完善
目前博客系统还有很多功能都还没有实现,再未来的两个月内,都会陆续迭代完善。包括:
-
评论系统:
- 展示形式:一级评论+二级评论(二级评论的回复,同级展示);
-
核心字段:内容、用户、时间、所属业务Id、层级、所属评论Id;
-
展示逻辑:默认展示一级评论+回复的条数;一级评论默认展示10条,支持时间升/降序排序:
-
支持的操作:未登录引导页、新增、回复、删除;
-
引流配置:
- 文章阅读登录限制;
-
后台管理功能完善:
- 文章模板管理;
- 文章标签实现;
- 用户管理;
- 微信公众号后台管理;
- 角色权限的可视化配置;
配套的教程输出
目前预计包括:
- 相关技术入门教程:
vue、java、springboot等; - 博客的代码逻辑讲解,对技术的一个实践;
- 相关业务知识讲解,比如常见的权限模型、加密算法和使用场景等等;
- 最后,会基于已有代码,去封装一些基础的功能组件,比如角色权限管理系统等;
博客更新日志
20241027
- 实现微信公众号扫码登录;
- 实现微信关键字回复功能,支持数据库配置,后台界面-todo;
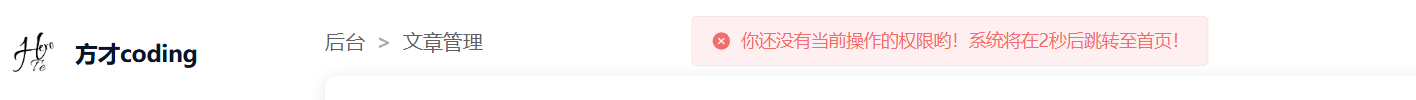
- 实现RBAC权限管理-鉴权部分,后台管理页面-todo;
- 版本截图:
-
20241024
- 优化教程路由,增加文章id,支持刷新后保持路由定位;
- 版本截图:

20241020
- 文章模板编辑功能-文章内容保存时支持维护文章模板;
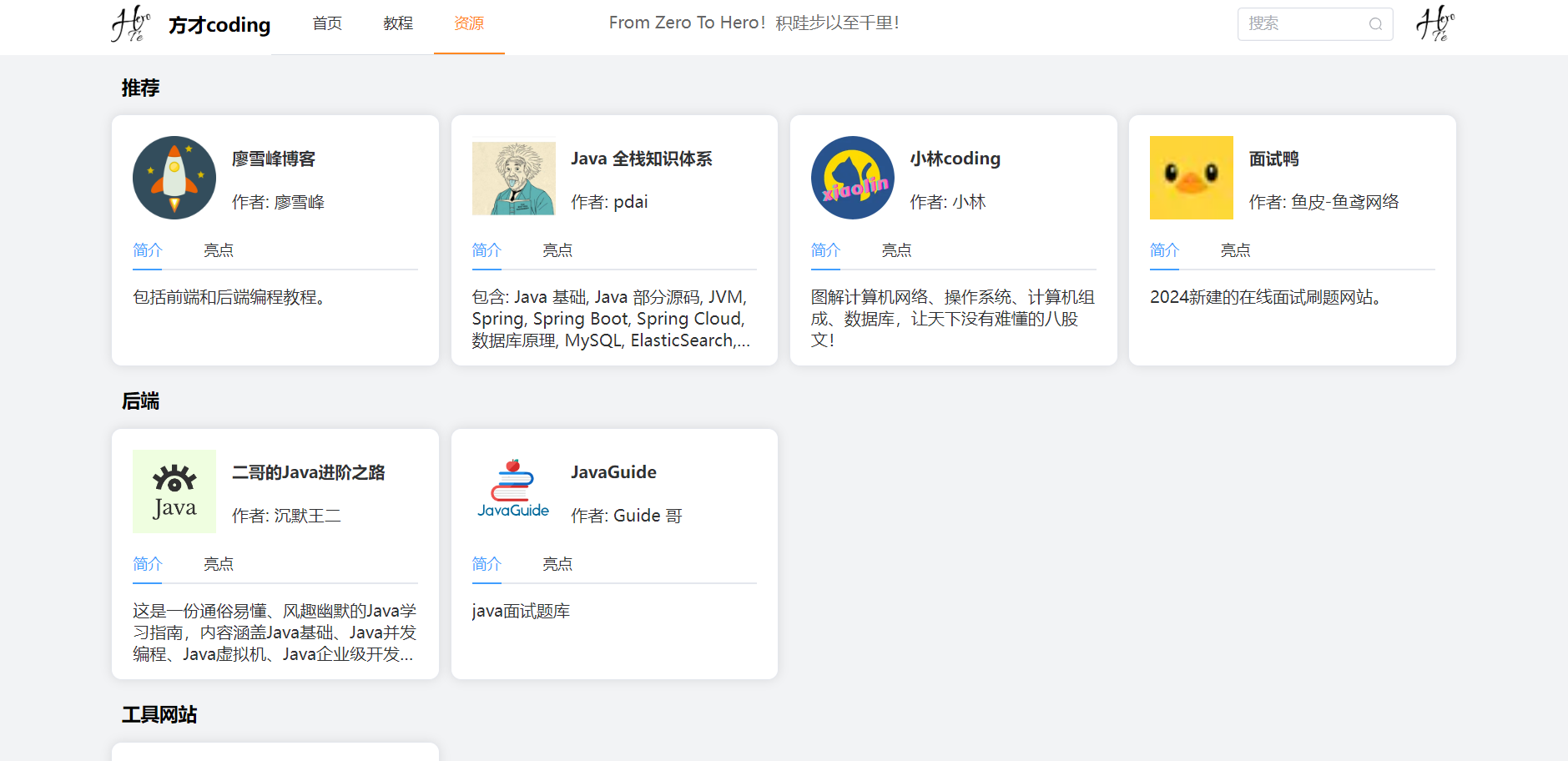
- 网站导航;包括分类展示、访问量、后台管理等;
- 网页UI样式调整;
- 版本截图:


20241003
-
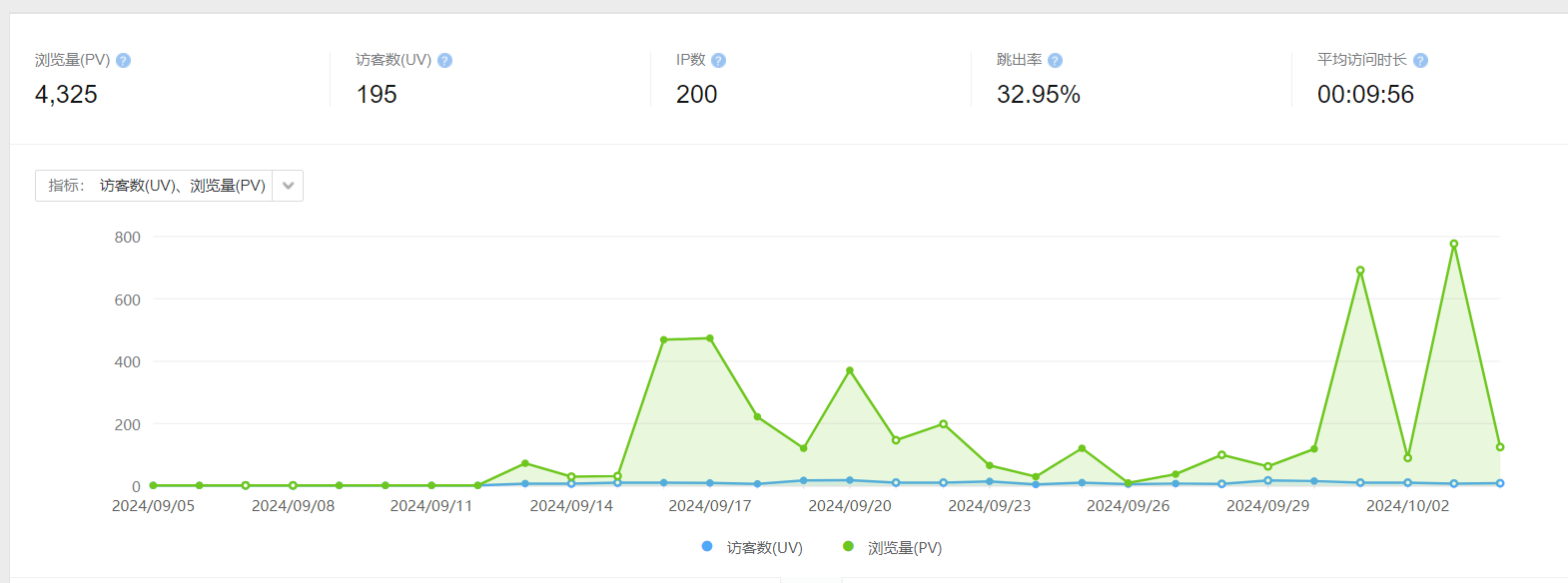
接入百度统计(0913就接入了,忘了记录日志);
-
实现文章搜索功能;
-
教程列表增加封面展示;
-
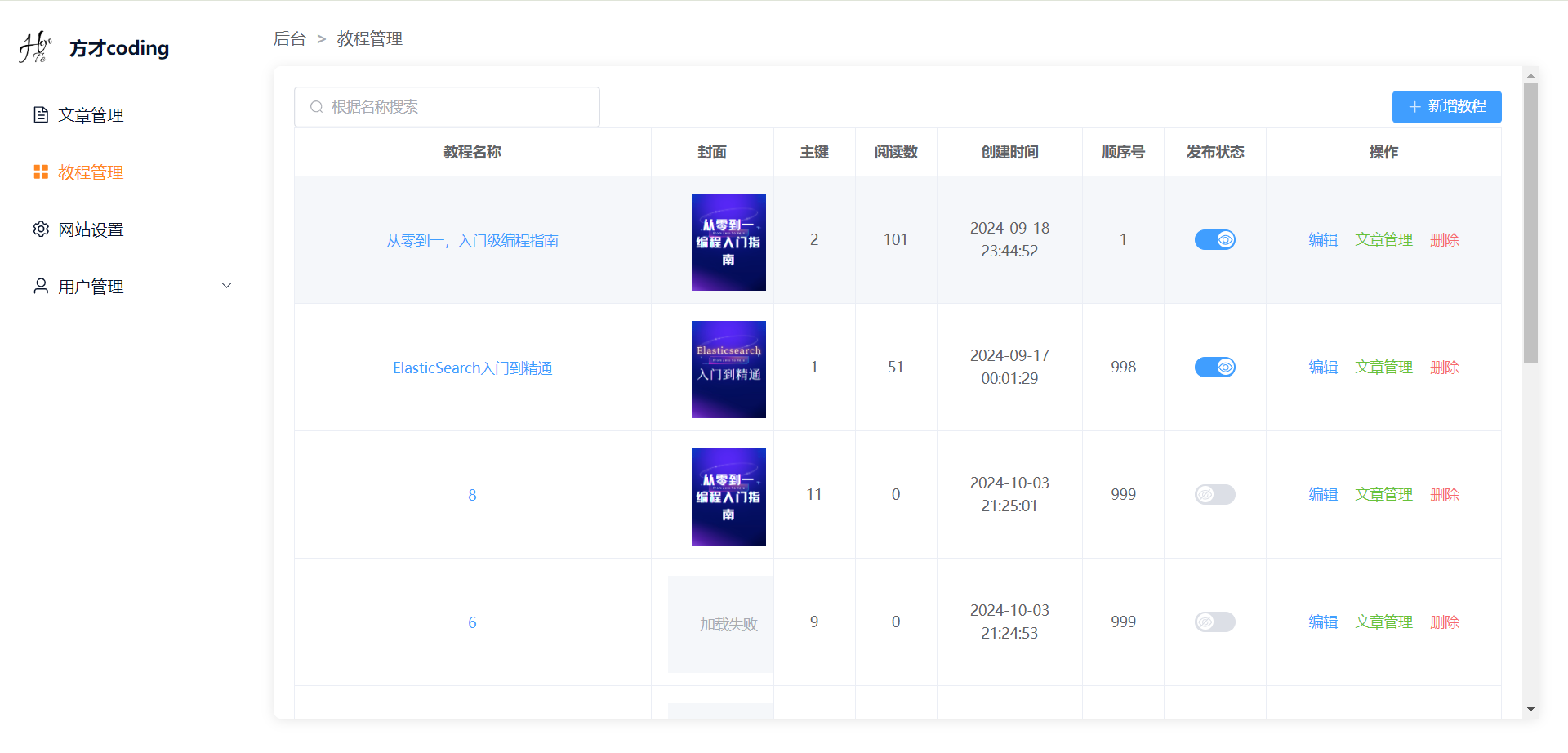
后台管理功能实现:
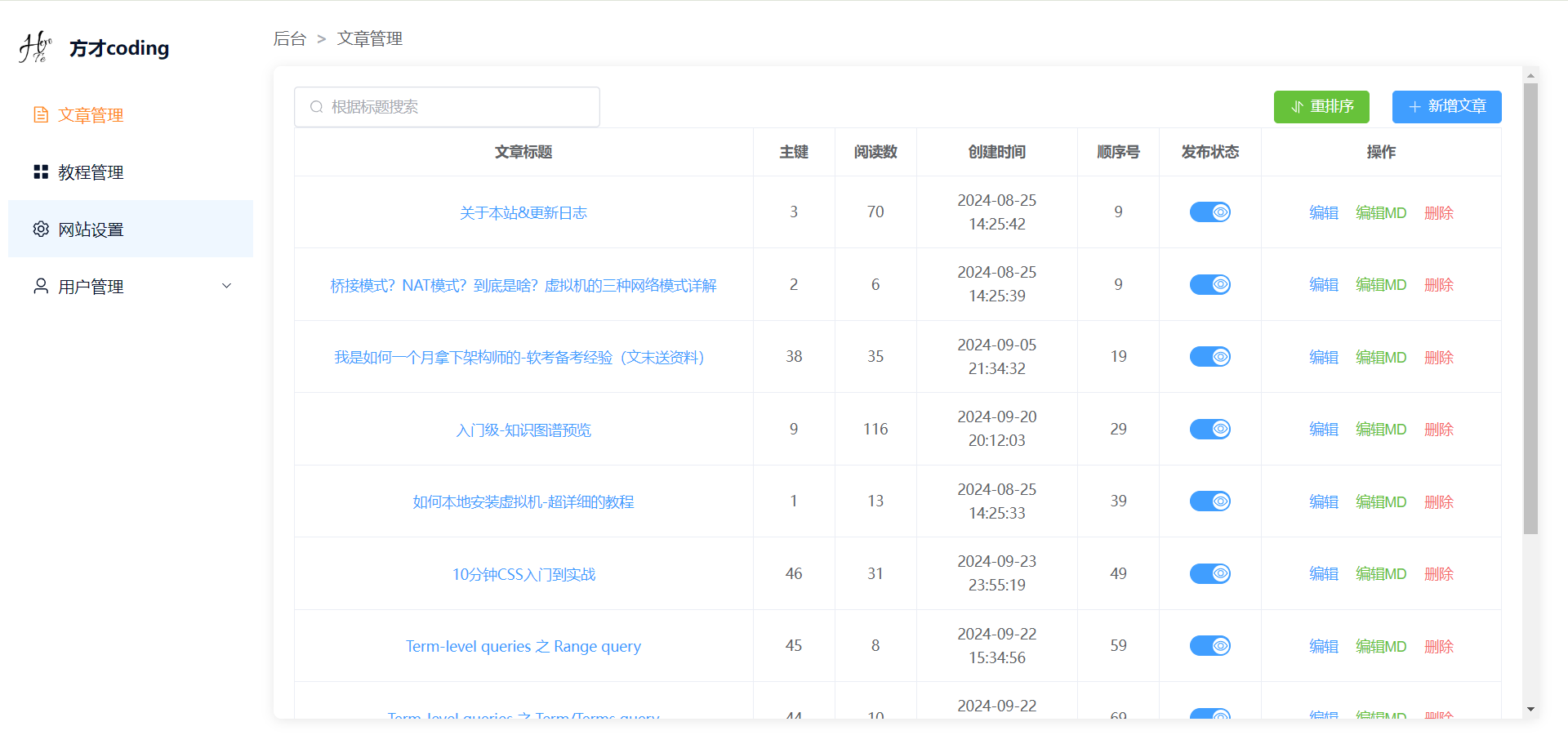
- 文章管理:curd+排序;
- 教程管理:curd+教程文章列表维护;
-
版本截图:
-
百度统计后台数据:

-
全局搜索功能:


-
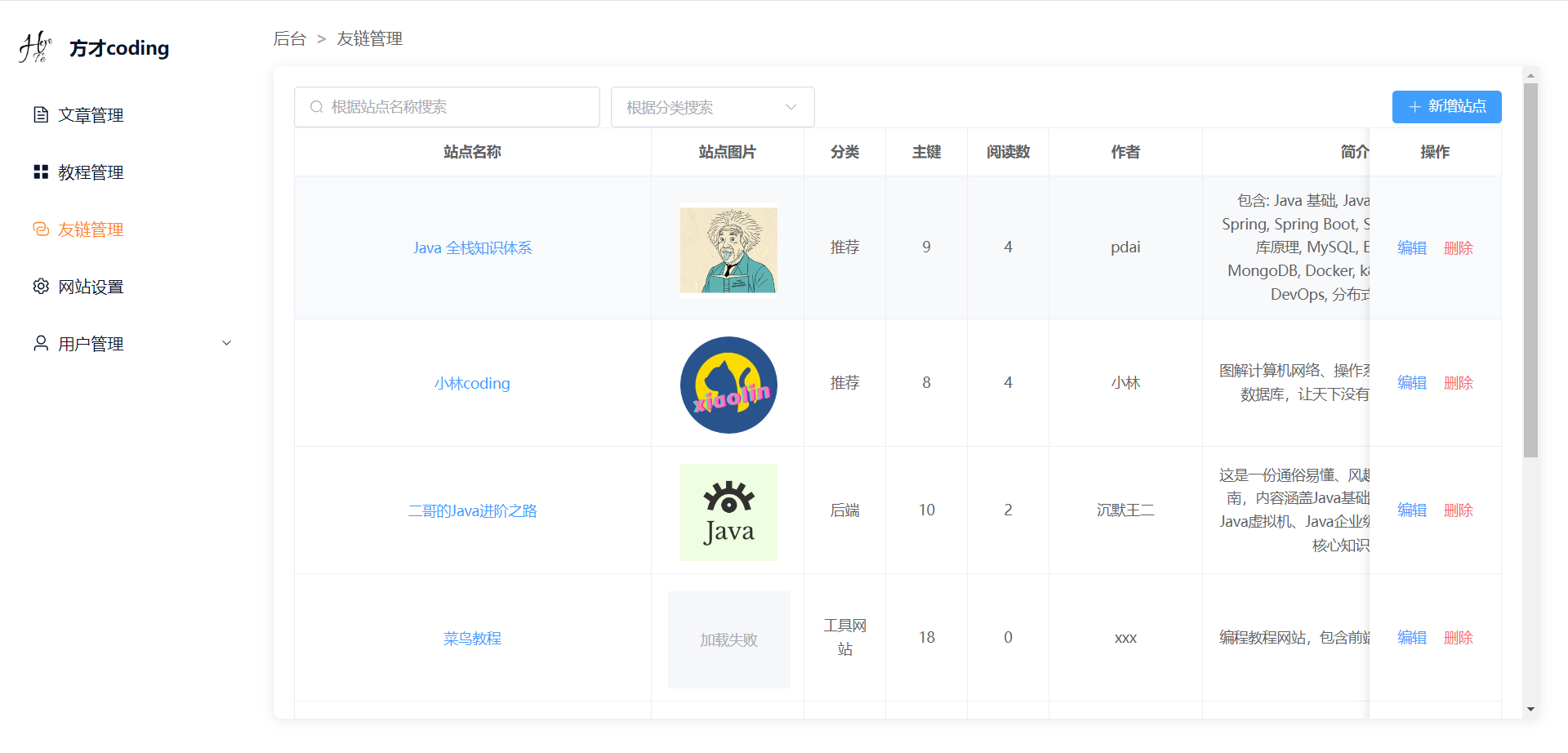
后台文章管理:


-
后台教程管理功能:




-
20240928
-
完成网站的公安备案;
-
实现文章通用模板功能,统一增加了自我介绍内容;
-
版本截图:

20240920
-
增加阅读数记录和展示;
-
统一封装前端css样式文件;
-
优化文章title展示样式;
-
更新专栏《从零到一,入门级编程指南》,增加文章1篇;
-
教程详情-版本截图:

20240917
-
增加导航栏;
-
实现(专栏)教程功能;
-
新增 ElasticSearch 系列文章;
-
优化前端组件的封装;
-
版本截图:


20240912
-
20240114 基于halo2.x 网站上线;
-
2020817 计划更新文章,halo出现bug,后台账号无法登陆,决定自研博客系统;
-
2020819 开始研发设计,至20240912上线第一个版本;
-
版本功能说明:
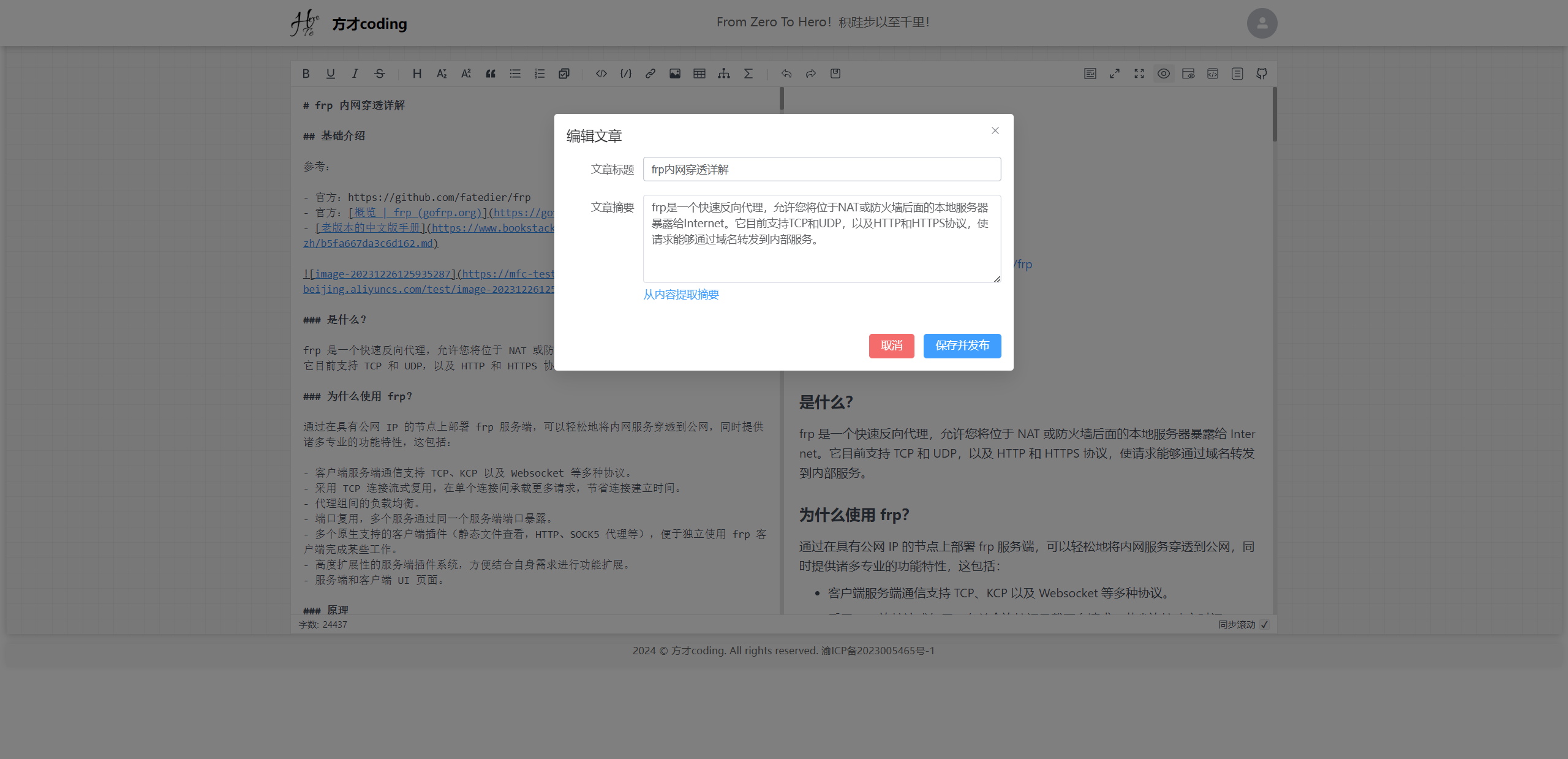
- 首页-博客列表;
- 博客详情页;
- 登录功能;
- 博客新增和编辑功能;
-
以下为版本截图:



近期更新计划
近期更新计划(有需要的小伙伴,记得点赞关注哟!)
vue、router、elementplus等前端框架入门教程,预计11中旬更新完成;- 博客系统功能完善,实现评论系统等功能;
“学编程,一定要系统化”——若你也是系统学习的践行者,记得点赞关注,期待与你一起 From Zero To Hero!