检查 Node.js 版本:这个问题可能与 Node.js 的版本有关。你可以尝试将 Node.js 的版本切换到 12 或更低。如果没有安装 nvm(Node Version Manager),可以通过以下命令安装:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
然后使用 nvm use 12 切换到 Node.js 版本 12,并重新安装项目依赖:
rm -rf node_modules
nvm use 12
npm install
检查 webpack 版本:确保你使用的是与项目兼容的 webpack 版本。可以通过以下命令检查和安装特定版本的 webpack:
npm uninstall webpack
npm install webpack@
如果你正在使用 webpack 5 或更高版本,并且希望在命令行中调用 webpack,还需要安装 webpack CLI:
npm install --save-dev webpack-cli
清除缓存:有时,清除缓存可以解决此问题。使用以下命令清除 webpack 缓存:
npm cache clean --force
重新安装 webpack:如果以上方法都无法解决问题,尝试重新安装 webpack:
npm uninstall webpack --save-dev
npm install webpack --save-dev
使用较旧版本的 webpack:如果重新安装后仍然无法解决问题,尝试使用较旧版本的 webpack:
npm install webpack@ --save-dev
检查 webpack 配置:确保你的 webpack 配置文件中正确配置了 RuleSet。例如:
javascript
module.exports = {
module: {
rules: [
// 加载器或插件规则
]
}
};
删除 node_modules 和 package-lock.json:有时,删除 node_modules 文件夹和 package-lock.json 文件,然后重新安装依赖项可以解决问题:
rm -rf node_modules
rm package-lock.json
npm install
使用特定版本的 @vue/cli:如果是使用 Vue CLI 的项目,可能需要安装特定版本的 @vue/cli 来避免这个问题:
npm uninstall -g @vue/cli
npm install -g @vue/cli@4.5.15

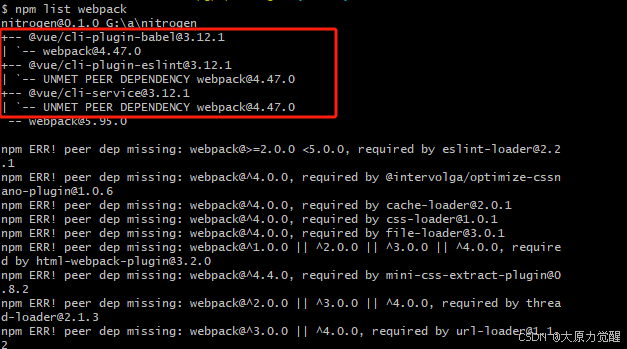
我的项目报错是因为node版本和webpack版本不匹配,node版本降级到12,通过npm list webpack命令查询所对用的版本,更新完后启动正常

npm install webpack@<version> --save-dev
